How to Upload Custom Fonts to Shopify: A Comprehensive Guide

Are you tired of the default fonts available on Shopify? The custom fonts can transform the appearance of your Shopify store, giving it a unique and professional look. Whether you’re aiming to strengthen your brand identity or simply want to add a touch of elegance, custom fonts are a fantastic way to achieve this. If so, you’re probably wondering, “Can I upload my own custom font to Shopify”? The answer is yes, and this article will guide you through the process step by step that “How to upload custom font to Shopify?”. Whether you’re an experienced Shopify user or just starting out, by the end, you’ll know exactly how to add those personalized fonts to your Shopify store.
Why Custom Fonts Matter?
Custom fonts mean more Just than a design element–they define the identity of your brand. Here’s why incorporating custom fonts into your Shopify store is essential:
- Brand Identity: Custom fonts help in creating a distinctive brand identity. They are front face of your brand, making it stand out in a competitive market.
- User Experience: Good typography improves readability and navigation.
- Visual Appeal: Unique fonts can make your website more visually appealing, keeping visitors engaged and encouraging them to explore further.
Choosing the Right Custom Font
It’s crucial to choose a custom font that aligns with your brand and audience. Here are some tips for selecting the right custom font:
- Understand Your Brand: Identify the characteristics of your brand. Is it modern, playful, elegant, or traditional? Your Font should reflect your store identity.
- Consider Readability: While decorative fonts can be attractive, ensure they are readable, especially for body text. Fonts that are too elaborate can hinder the user experience.
- License Appropriately: Ensure you have the correct licensing for any font you choose. Some fonts are free for personal use but require a license for commercial use.
Step 1: Prepare Your Font Files
Shopify supports TrueType (.ttf) and Web Open Font Format (.woff) files. If your Font isn’t in these formats, you’ll need to convert it. By following these two steps, you can prepare your font files:
- Download Your Font Find a reputable source to download your Font. Popular options include Google Fonts, Adobe Fonts, and Font Squirrel
- Convert the Font: Use an online converter to change your font files into one of any “.Svg”, “.woff2”, “.woff” or “.ttf” format. Websites like Font Convertor and Cloud Convertor can help with this.
Step 2: Upload Your Font Files
Step by Step guide: How can I upload my own custom font to Shopify?
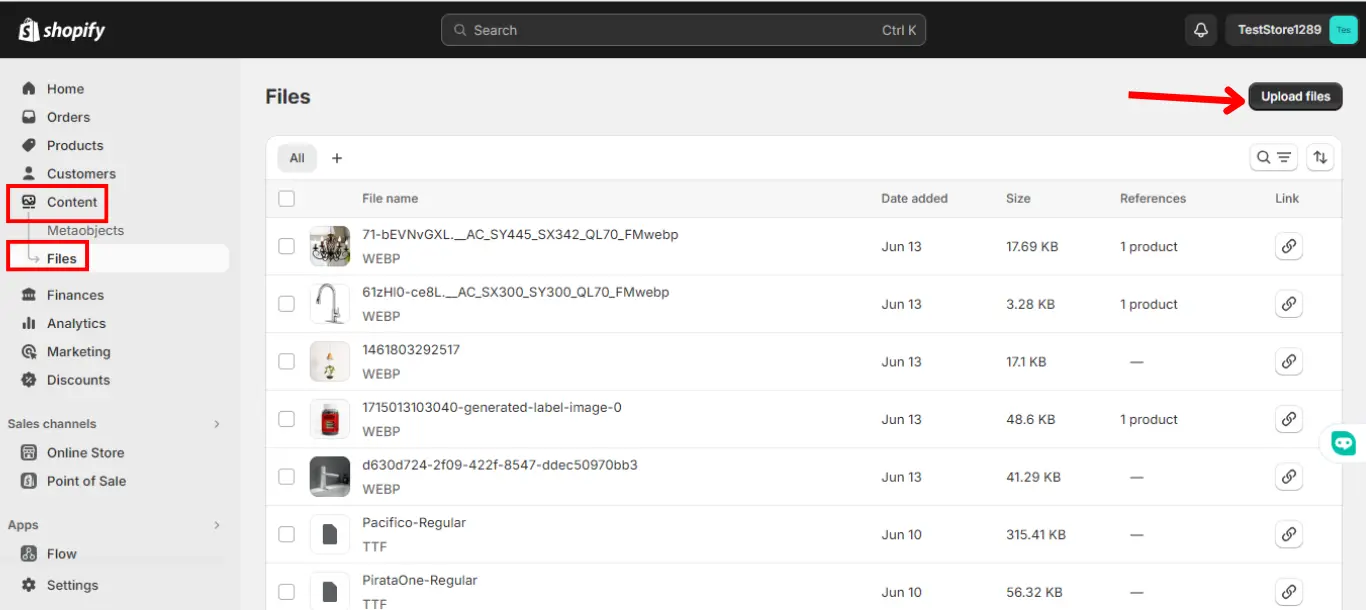
1- Go to Store Dashboard > Content > Files > Upload the File.
2- Add a New Asset: Click “Add a new asset” and upload your .ttf or .woff font files.

Note: Ensure the filenames are clear and descriptive to avoid confusion later.
Step 3: Access Your Shopify Admin Panel
Once your font files are ready, log in to your Shopify admin panel. Here’s a detailed breakdown of what to do next:
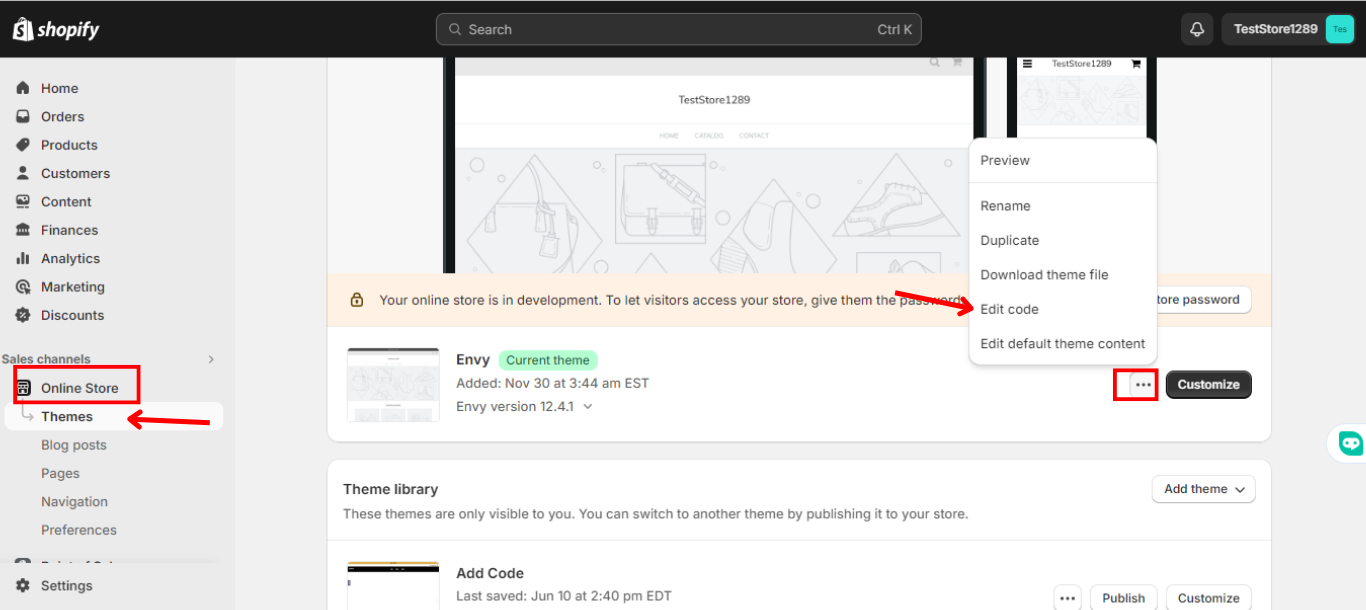
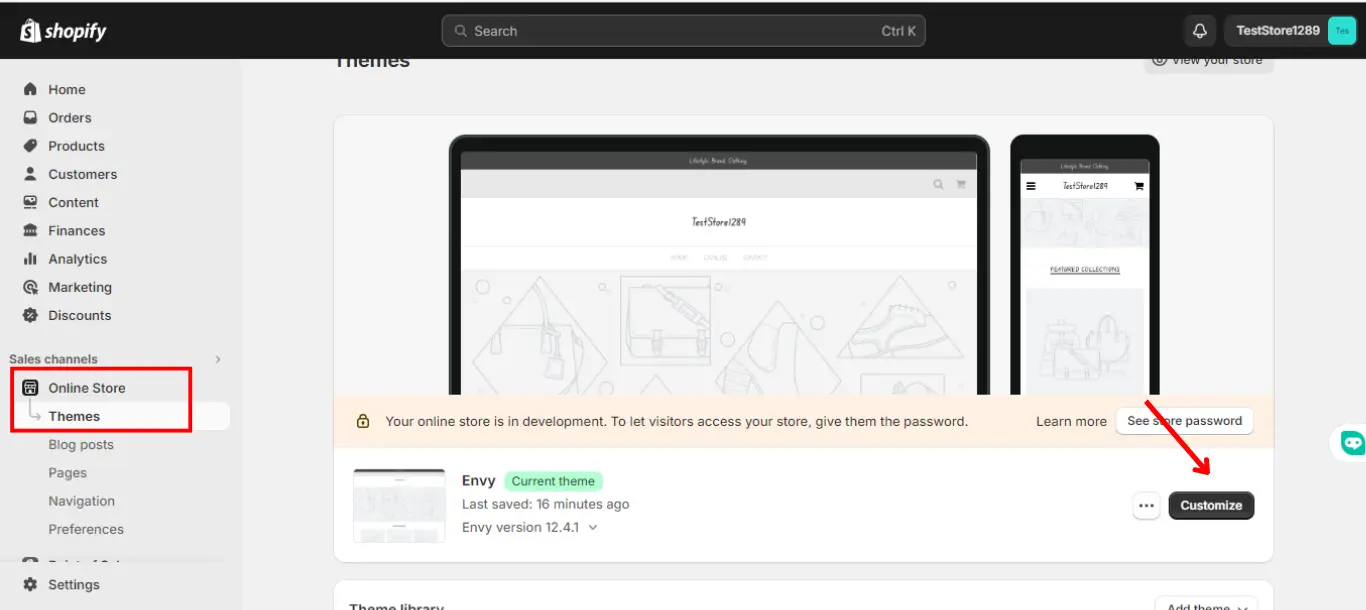
1- Navigate to Themes: In your Shopify admin, go to “Online Store” and then select “Themes.”
2- Select Your Theme: Find the theme you want to edit. Click on “Three Dots” and then choose “Edit code.”

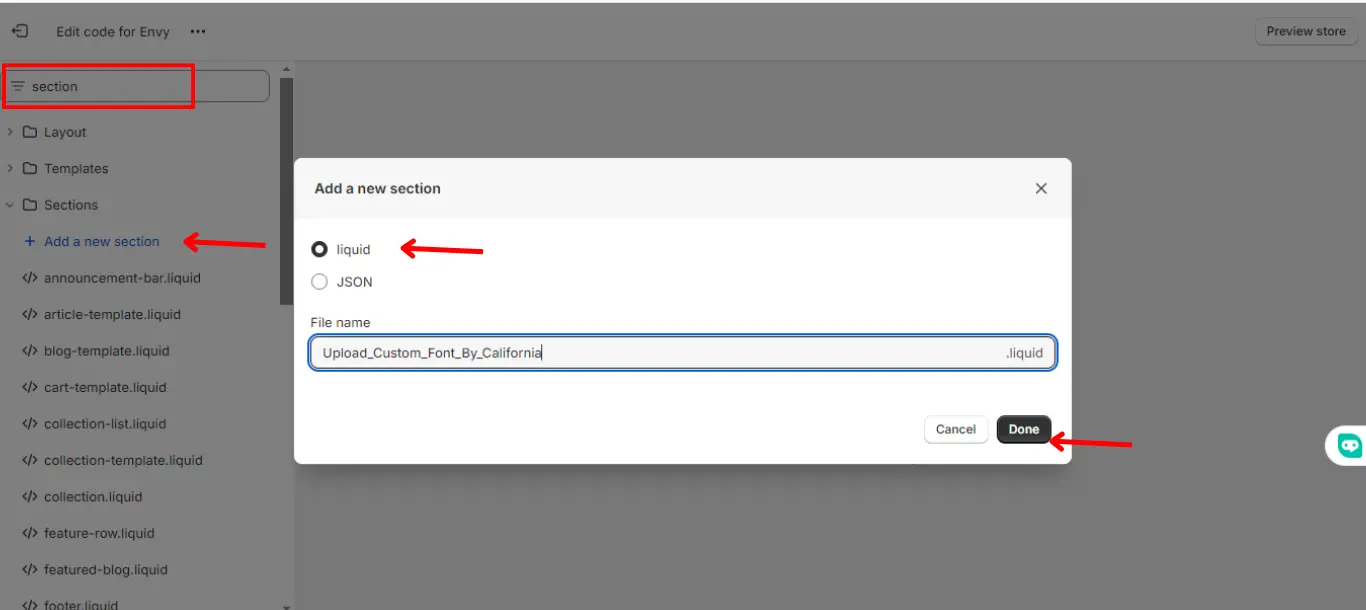
3- Add a Section: After Completing the above step, now Search “Section” in the Search bar. You will find the “Add Section” option below. Click On “Add Section”. After Clicking on “Add Section,” Now give any name to your file without creating spacing between words.

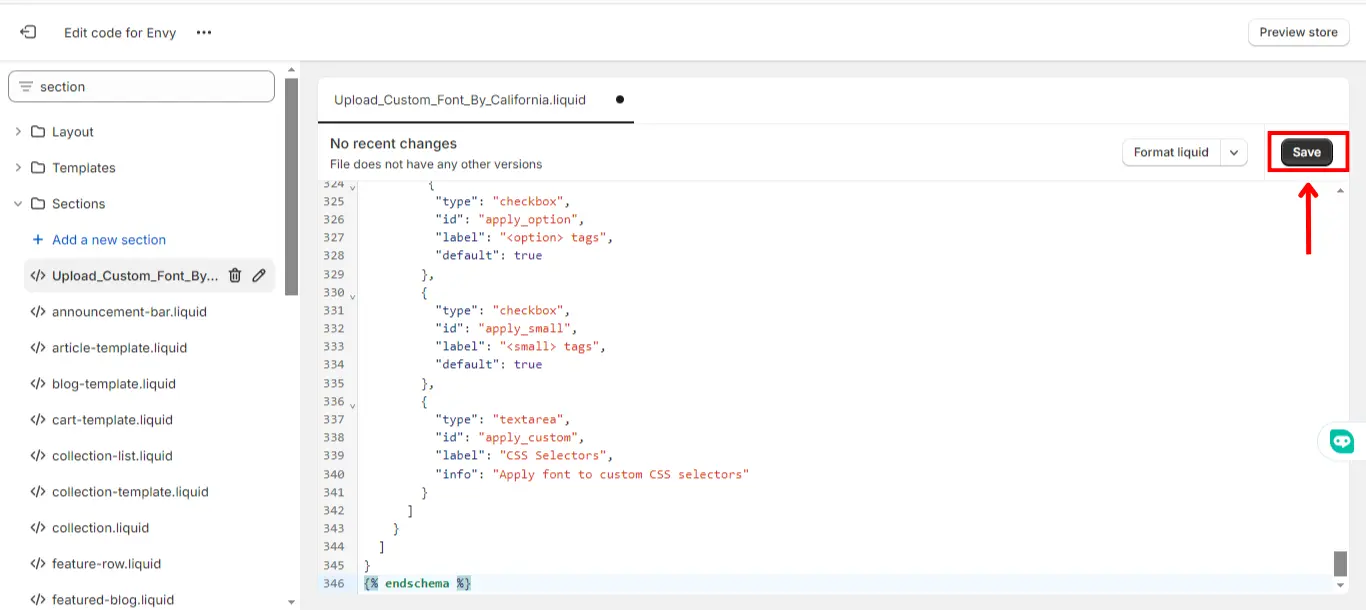
4- Just Copy and Paste Code: Open the above-created section now, remove the existing Code, Copy the below-mentioned Code and, paste it here in this section, and then click on the above “Save” Button.
{% if section.settings.enable %}
<style data-custom-fonts>
{% assign items = section.blocks | reverse %}
{% for block in items %}
{% assign name = block.settings.name %}
{% assign url = block.settings.custom_font_url %}
{% assign custom_font_weight = block.settings.custom_font_weight %}
{% assign customFontStyle = block.settings.custom_font_style %}
{% assign apply_h1 = block.settings.apply_h1 %}
{% assign apply_h2 = block.settings.apply_h2 %}
{% assign apply_h3 = block.settings.apply_h3 %}
{% assign apply_h4 = block.settings.apply_h4 %}
{% assign apply_h5 = block.settings.apply_h5 %}
{% assign apply_h6 = block.settings.apply_h6 %}
{% assign apply_span = block.settings.apply_span %}
{% assign apply_p = block.settings.apply_p %}
{% assign apply_custom = block.settings.apply_custom %}
{% assign apply_a = block.settings.apply_a %}
{% assign apply_input = block.settings.apply_input %}
{% assign apply_label = block.settings.apply_label %}
{% assign apply_legend = block.settings.apply_legend %}
{% assign apply_button = block.settings.apply_button %}
{% assign apply_summary = block.settings.apply_summary %}
{% assign apply_select = block.settings.apply_select %}
{% assign apply_option = block.settings.apply_option %}
{% assign apply_small = block.settings.apply_small %}
{% if url != blank and url != "" %}
{% capture _font_type %}
{% if url contains ".otf" %}
opentype
{% elsif url contains ".ttf" %}
truetype
{% elsif url contains ".svg" %}
svg
{% elsif url contains ".woff2" %}
woff2
{% else %}
woff
{% endif %}
{% endcapture %}
{% assign font_type = _font_type | strip %}
@font-face {
font-family: '{{ name }}';
src: url({{ url }}) format('{{ font_type }}');
{% if customFontStyle != 'none' %}
font-style: {{ customFontStyle }};
{% endif %}
{% if custom_font_weight != 'none' %}
font-weight: {{ customFontStyle }};
{% endif %}
}
{% if apply_h1 %}
h1 {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_h2 %}
h2 {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_h3 %}
h3 {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_h4 %}
h4 {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_h5 %}
h5 {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_h6 %}
h6 {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_p %}
p {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_a %}
a {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_input %}
input {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_label %}
label {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_legend %}
legend {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_button %}
button {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_summary %}
summary{
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_select %}
select {
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_option %}
option{
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_small %}
small{
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_span %}
span{
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% if apply_custom != "" and apply_custom != blank %}
{{ apply_custom }}{
font-family: '{{name}}' !important;
font-weight: {{custom_font_weight}} !important;
}
{% endif %}
{% endif %}
{% endfor %}
</style>
{% endif %}
{% schema %}
{
"name": "Custom Font",
"settings": [
{
"type": "header",
"content": "Subscribte to [Free Tutorials](https://www.youtube.com/amazinglearning?sub_confirmation=1)"
},
{
"type": "checkbox",
"id": "enable",
"label": "Enable",
"default": true
}
],
"blocks": [
{
"type": "image",
"name": "Font",
"settings": [
{
"type": "header",
"content": "Subscribte to [Free Tutorials](https://www.youtube.com/@amazinglearning?sub_confirmation=1)"
},
{
"type": "text",
"id": "name",
"label": "Font name",
"default": "customfont"
},
{
"type": "select",
"id": "custom_font_weight",
"label": "Font weight",
"default": "none",
"options": [
{
"value": "none",
"label": "None"
},
{
"value": "normal",
"label": "Normal"
},
{
"value": "bold",
"label": "Bold"
}
]
},
{
"type": "text",
"id": "custom_font_url",
"label": "Font URL"
},
{
"type": "paragraph",
"content": "Apply the custom font to the following HTML elements:"
},
{
"type": "checkbox",
"id": "apply_h1",
"label": "H1",
"default": true
},
{
"type": "checkbox",
"id": "apply_h2",
"label": "H2",
"default": true
},
{
"type": "checkbox",
"id": "apply_h3",
"label": "H3",
"default": true
},
{
"type": "checkbox",
"id": "apply_h4",
"label": "H4",
"default": true
},
{
"type": "checkbox",
"id": "apply_h5",
"label": "H5",
"default": true
},
{
"type": "checkbox",
"id": "apply_h6",
"label": "H6",
"default": true
},
{
"type": "checkbox",
"id": "apply_span",
"label": "<span> tags",
"default": true
},
{
"type": "checkbox",
"id": "apply_p",
"label": "<p> tags",
"default": true
},
{
"type": "checkbox",
"id": "apply_a",
"label": "<a> tags",
"default": true
},
{
"type": "checkbox",
"id": "apply_input",
"label": "<input> tags",
"default": true
},
{
"type": "checkbox",
"id": "apply_label",
"label": "<label> tags",
"default": true
},
{
"type": "checkbox",
"id": "apply_legend",
"label": "<legend> tags",
"default": true
},
{
"type": "checkbox",
"id": "apply_button",
"label": "<button> tags",
"default": true
},
{
"type": "checkbox",
"id": "apply_summary",
"label": "<summary> tags",
"default": true
},
{
"type": "checkbox",
"id": "apply_select",
"label": "<select> tags",
"default": true
},
{
"type": "checkbox",
"id": "apply_option",
"label": "<option> tags",
"default": true
},
{
"type": "checkbox",
"id": "apply_small",
"label": "<small> tags",
"default": true
},
{
"type": "textarea",
"id": "apply_custom",
"label": "CSS Selectors",
"info": "Apply font to custom CSS selectors"
}
]
}
]
}
{% endschema %}
Step 4: Integrate the “above-created Section” into Your Theme
After adding a new section, the next step is to integrate them into your theme. This involves adding the Code mentioned below to the body section. Here’s a detailed guide on how to do this:
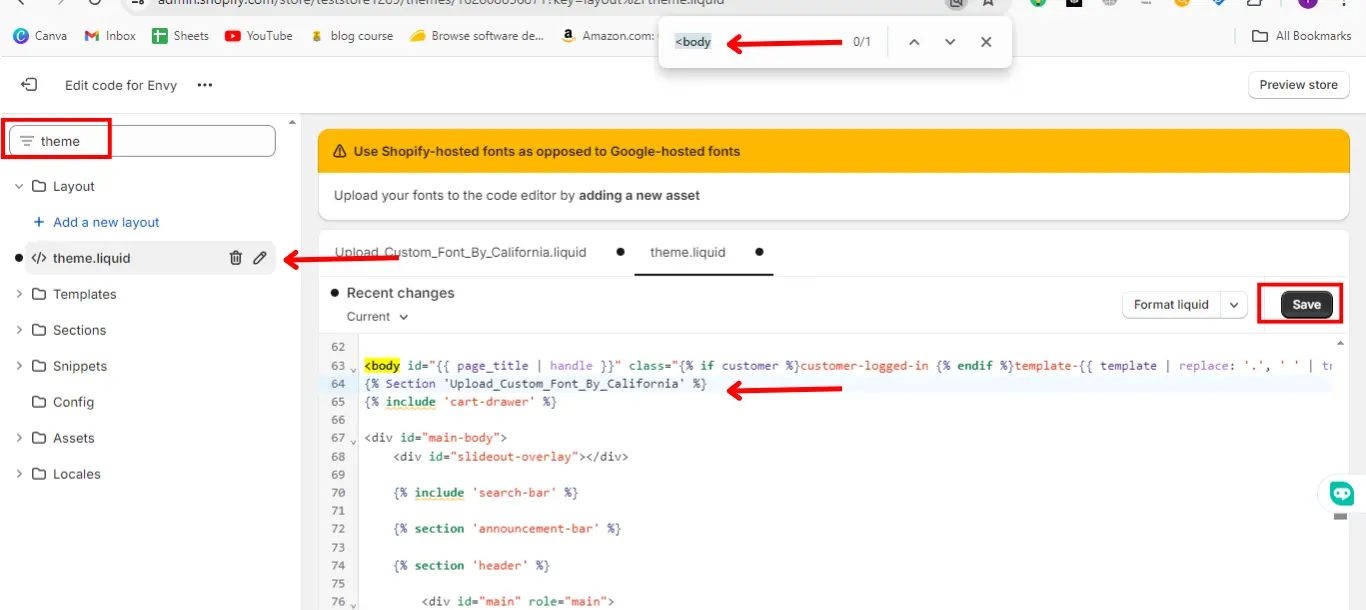
1- Open the “Theme.liquid” File: Place the below-mentioned Code under the body opening Tag as you can see in the screenshot.
{% section 'Upload_Custom_Font_By_California' %}
Note: You can find body opening Tag by “ctrl+F” and then type “<body” in the search bar
Step 5: Now Add the Font to make it Live
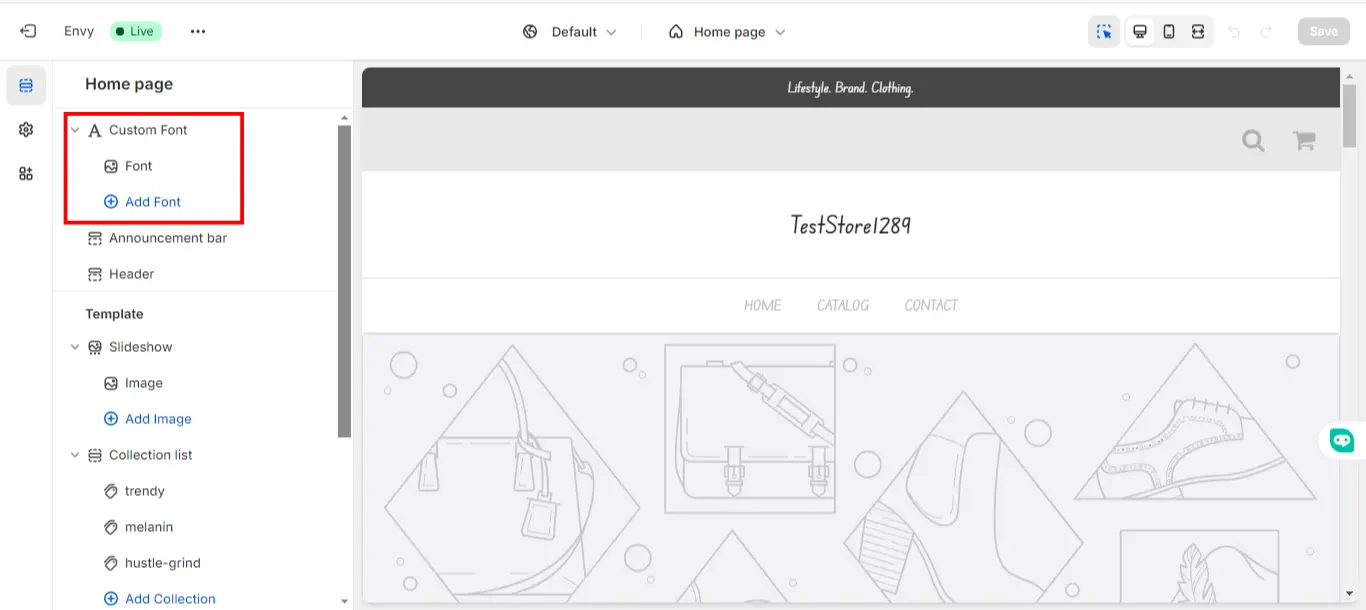
Now, After pasting the above Code under the body section. Now, you can see the Custom Font option in the theme customization dashboard.
1- Navigate to Themes: In your Shopify admin, go to “Online Store” and then select the theme you want to edit; click on “Customize.”

2- Select Your Theme: Click on “customize”. Now you can see that on Top Custom Font Option is coming.

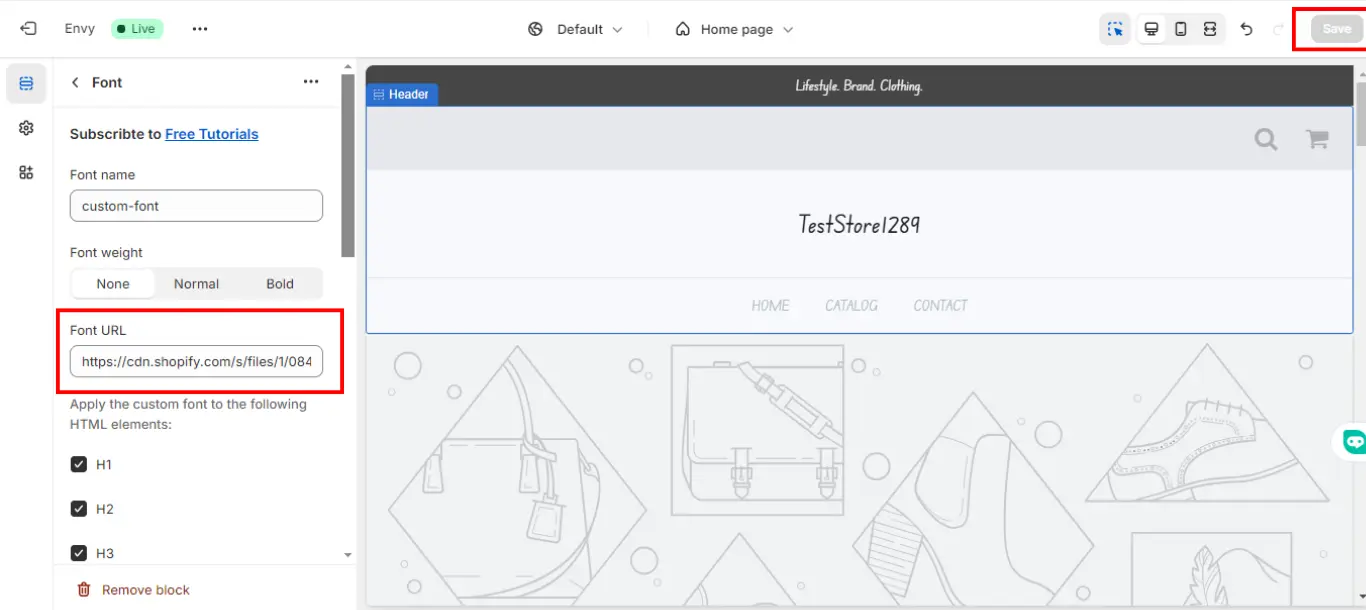
3- Add Font Url: After Clicking on Custom font > Add Font. Now, there is an option to Add a Font URL. Copy the font link that we uploaded in Content> Files, as you can see in the screenshot of Step 2 above. Now, paste the copied URL into the section here. And click on the above save button.

4- Font Get Live: After Clicking on Custom font > Now, after completing the last step, Your Font will start to appear on your Shopify Online Store
Note: I hope you have Got all the above steps. If further you need any assistance than contact to our Shopify Expert.
Preparing Your Custom Font
Before you upload your custom font to Shopify, ensure you have the correct file types. The most commonly used font file types include TTF (TrueType Font), OTF (OpenType Font), and WOFF (Web Open Font Format). Each file type has its own advantages:
- TTF (TrueType Font): Custom fonts help in creating a distinctive brand identity. They are front face of your brand, making it stand out in a competitive market.
- OTF (OpenType Font): OTF, an extension of TTF, offers features like advanced typographic facilities. It’s great for designers who want to control their fonts more.
- WOFF (Web Open Font Format): WOFF is specifically designed for web use. It gives better compression than TTF and OTF., resulting in faster load times for your website
- WOFF2 (Web Open Font Format 2)
.WOFF and WOFF2 are preferred because they are optimized for web use, offering better performance and smaller file sizes.
Make sure that you have the legal right to use this Font by checking its licensing terms. Fonts are protected by intellectual property laws and using a font without proper licensing can lead to legal issues. Look for fonts that are licensed for commercial use, and always read the terms and conditions carefully.
Testing and Validating
After implementing custom fonts, it’s essential to test and validate your site to ensure everything works smoothly:
- Cross-Device Testing: Test your site on different devices (e.g., desktops, tablets, smartphones) to ensure the Font looks good and is readable on all screen sizes.
- Performance Testing: Use tools like PageSpeed Insights and GTmetrix to check your site’s performance and identify areas for improvement.
- Accessibility Testing: Ensure your site remains accessible with the custom fonts. Ensure you check contrast ratios and readability, particularly for users with visual impairments./li>
- WOFF2 (Web Open Font Format 2)
Common Issues and Fixes
Despite thorough preparation, you might still encounter issues. Here are some common problems and their fixes:
- Font Rendering Issues: If the Font looks different across browsers, ensure you’re using the correct font formats (.ttf and .woff). Also, check for any CSS overrides that might affect font rendering.
- Slow Load Times: If the custom font significantly slows down your site, consider optimizing the font file size or using a font-display swap to improve perceived load times.
- Font Licensing Issues: Always double-check the licensing terms of your Font. Using a font without proper licensing can lead to legal issues and the removal of your store./li>
- WOFF2 (Web Open Font Format 2)
SEO Considerations
Impact of Custom Fonts on SEO
Custom fonts can impact your SEO if not implemented correctly. Ensure that your site remains fast and accessible. Loading the fonts slowly can negatively affect your search engine rankings, so it’s important to optimize font loading for performance.
Best Practices for Using Custom Fonts
Follow best practices, such as minimizing the number of custom fonts and optimizing their loading to ensure a positive impact on SEO. Use font subsets, prioritize critical Content, and avoid excessive use of custom fonts.
Ensuring Text Remains Accessible
Always provide fallback fonts to ensure that your text remains readable even if the custom font fails to load. Use the font-family property to specify fallback fonts in your CSS. Accessibility is crucial for both user experience and SEO.
Note: If you have any issues related to Shopify Store Speed. Our SEO Experts are available to Optimize your Store Speed.
Conclusion
Uploading and using a custom font on your Shopify store can significantly enhance its visual appeal and strengthen your brand identity. By following these detailed steps, you can easily integrate a font that reflects your brand’s personality. Having a your store with unique look can attract more customers and improve their overall shopping experience. Remember to test thoroughly, optimize for performance, and ensure you have the correct licensing for your Font.
Custom fonts are a powerful tool that helps you design web pages. They allow you to differentiate your brand from competitors and engaging user experience. With careful selection, proper implementation, and ongoing optimization, your Shopify store can truly stand out in the crowded online marketplace. So, Go ahead and add a unique touch to your store with custom fonts!
FAQS
Can I Use Google Fonts on Shopify?
Yes, Google Fonts can be used on Shopify. Google Fonts offers a wide range of free, web-friendly fonts that are easy to implement. With few easy steps you can upload them to shopify.
What Are the Best Practices for Custom Fonts?
Minimize the number of custom fonts used, optimize their loading times, and ensure they are accessible on all devices. Use tools to optimize font performance.
Are There Any Legal Issues with Using Custom Fonts?
Yes, there are Any Legal Issues with Using Custom Fonts. Always check the licensing of custom fonts. Ensure you have the rights to use them for commercial purposes on your website
Can I upload my own custom font to Shopify?
Yes, you can upload your own custom font to Shopify by adding the font files to your themes. Follow these Steps to Upload your own Font.
What formats are best for web fonts?
WOFF and WOFF2 are the preferred formats for web fonts as they are compressed and optimized for web use.


0 Comments